Troubleshooting Sitecore PowerShell Scripts
- Posted in:
- Sitecore PowerShell Extensions
- Sitecore

Recently I’m trying to export content from Sitecore with Sitecore PowerShell Module. If you have never used this module before, you can read the documents here.
I created a PowerShell script in Sitecore, and everything is working smoothly and fine, until I created a admin page for calling the scripts programmatically. The scripts were triggered, however the file was not generated. At very beginning I thought it was caused by insufficient permission for creating files. So I tried to give everyone read/write permission. Unfortunately, it was still failed with no exceptions.
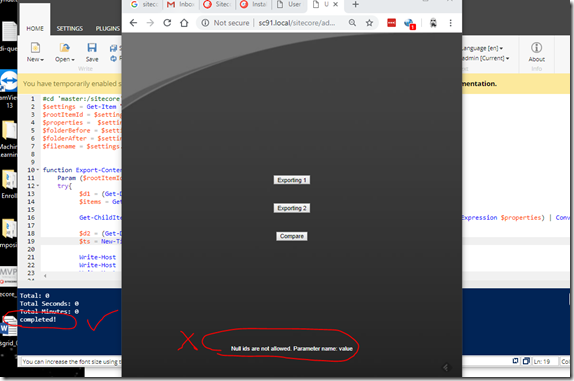
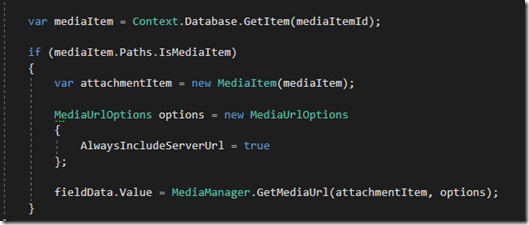
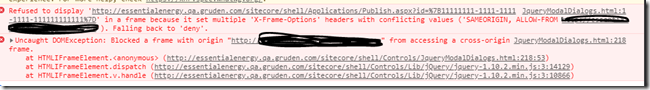
After investigating the logs, I found that it was throwing an error. It was a bit strange to me, as if I run the scripts in Sitecore. It exports files successfully. However, if I run the scripts via the admin page I created, it fails (as shown in screenshot below)
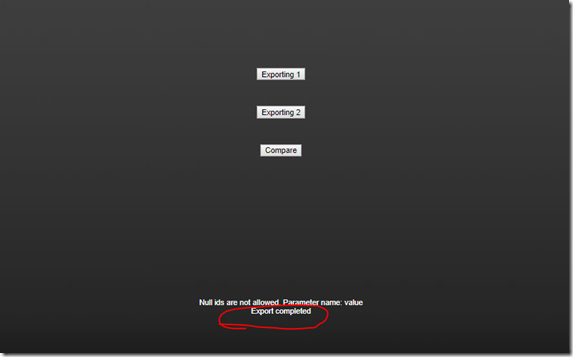
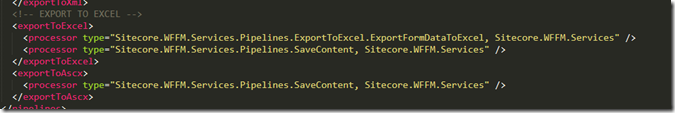
The error message was a bit misleading. After a few times trial and error , I realized that when the scripts are called from external application, Sitecore PowerShell doesn’t know the context. Thus, I added “Set-Location” for all the scripts, and run “export” again, it started working!