Boosting your website built with custom JSS library
- Posted in:
- Sitecore 9
- JSS
More and more organizations are moving into Headless and Microservice architecture space. When talking about Headless, what’s the first thing on top of your head? Yes, that’s right! Single page application (SPA). The most popular front-end frameworks for a SPA are ReactJS, Angular and Vue etc. Sitecore saw the trends and introduced JSS when Sitecore 9 is released. In this article , I’m going to show you how to leverage JSS to build you organization components library that can be reused crossing all projects.
What’s JSS
Sitecore JavaScript Services (JSS) is a complete SDK for JavaScript developers that enables you to build full-fledged solutions using Sitecore and modern JavaScript UI libraries and frameworks. Use your favourite JavaScript framework. Here is the JSS official documentation, if you want to know more.
Get Started
In order to build a JSS component library that can be reused by other teams, you will need to create npm module. If you don’t know what’s npm module, please read the official document here.
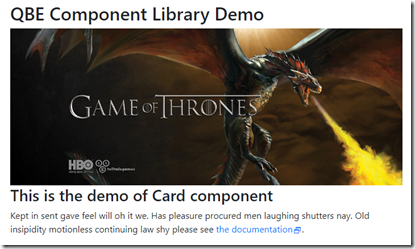
The sample component I’m going to build contains an Image, title and description as shown below
Create component library
Here is the code example of the sample component1.
The component1inherits from JSS components Text, Image, RichText.
To make it simple here, I didn’t customize the styling. In my next JSS post will show you how to create theme.
Once you complete the component1, you can publish into npm.
Follow the below steps for publishing the npm module
- create package.json in which you will need to add devDependencies and peerDependencies.
- installing babel and config the babel.config.js
npm install --save-dev @babel/core @babel/cli @babel/preset-env @babel/preset-react"files": [
"dist/*"
],Now, you library is ready to be used for your projects.
Next step I’m going to show you how to use the library in the project.
Using the component library
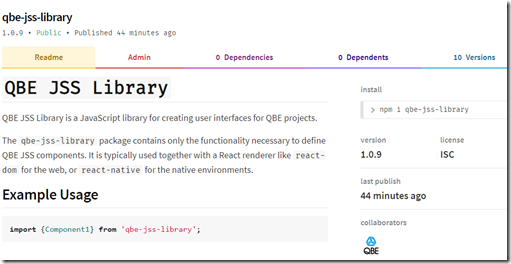
Install the library you just created in your project with the below commend.
npm i qbe-jss-library
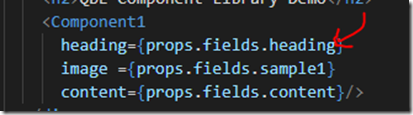
Once it is installed, the component can be used either in a page directly or be used to create a custom variation. Lets say you want to add a <h2> on top of the sample component1component.
Noticed instead of importing JSS library. I’m importing the custom library i.e. qbe-jss-library, and passing the value to the component1 .
Done!
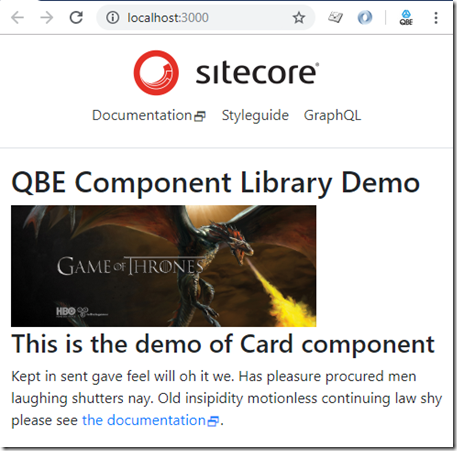
run mpn start
As you can see here, the custom library can be easily imported into project and reused by different team. The benefits are obvious
- High Reusability
- High maintainability
- High Consistency
Hope you enjoyed reading my article. Please feel free to leave your message, if you have any questions.