Good support of async and defer attributes for the script element
February 24. 2016 0 Comments
- Posted in:
- Javascript
Since IE9, async and defer have a good support for <script> element. And it’s really awesome and useful.
What is async & defer exactly?

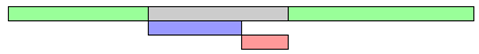
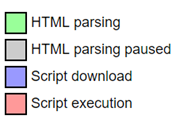
<script async> downloads the file during HTML parsing and will pause the HTML parser to execute it when it has finished downloading.
Green is
<script defer> downloads the file during HTML parsing and will only execute it after the parser has completed. defer scripts are also guaranteed to execute in the order that they appear in the document.
What is the difference from the normal script element
<script>HTML will wait for the script file to be loaded and executed.