Sitecore 9.3 Marketing Automation–Custom API
- Posted in:
- Sitecore 9
- Sitecore
- Engagement Plan
Sitecore marketing automation provides a way to create automated online campaigns in Sitecore. A marketing automation campaign is a plan that allows you to determine how to interact with contacts based on their interaction behavior with the website.
The marketing automation is powerful, yet there are some challenges as stated below when you want to leverage for supporting the business. This article is to share my experience how to extend Sitecore marketing automation to fit your business goals and overcome these challenges.
Challenges
Only support MVC applications, unless you purchase JSS license
With the out-of-box Sitecore marketing automation, it supports MVC application natively. However, you may want to leverage marketing automation with your single page app (SPAs)i.e. ReactJS, Angular applications etc. via APIs.
Tracking specific user behaviours
In addition, the out-of-the-box supports events like page view events , what if you want to track specific user actions i.e. tracking whom make quote on your website.
Business requirements
Before discussing the solution, let’s have a look what business wants to achieve.
One day morning, business came to me and ask if there is anyway we can get our customers more engaged than ever before? like sending them a reminder when they made a quote on our website.
Technical requirements
Engagement plan
Based on the business requirements, the first thing on top of my head is Sitecore marketing automation engagement plan. Someone makes a quote can be a goal that a user achieved on the website. Once they triggered a goal, we can send them a reminder email. Obviously, we need another goal when a user finalized the quote, as we don’t want to keep sending them reminders.
Sitecore Services API
We have engagement plan, now how are we going to trigger a goal? our site is not MVC application, it’s a single page application. Thus, tracking is not natively enabled. You can use MVC controller, however, why I decided to implement Sitecore services API is because that it has dependency injection enabled, and security enforced.
EXM email template and custom token
A company branded email template is required. What else? The ultimate goal of the reminder email is to encourage user to finalize the quote by purchasing the service. Adding a hyperlink i.e. “click here to complete your purchase” seems a good idea for increasing the conversion rate. Thus, we will need quote no. which will be a custom token.
Solution
Cool, now we know what business wants to achieve and what’s required from technical point of view.
1. Let’s start with creating goals
- Make a quote - when user make a quote on the website.
- Complete a quote – when user completed the payment
2. I also created custom events
This allows to store custom values i.e. quote Id which can be retrieved with custom token in EXM
- Make quote event
- Complete quote event
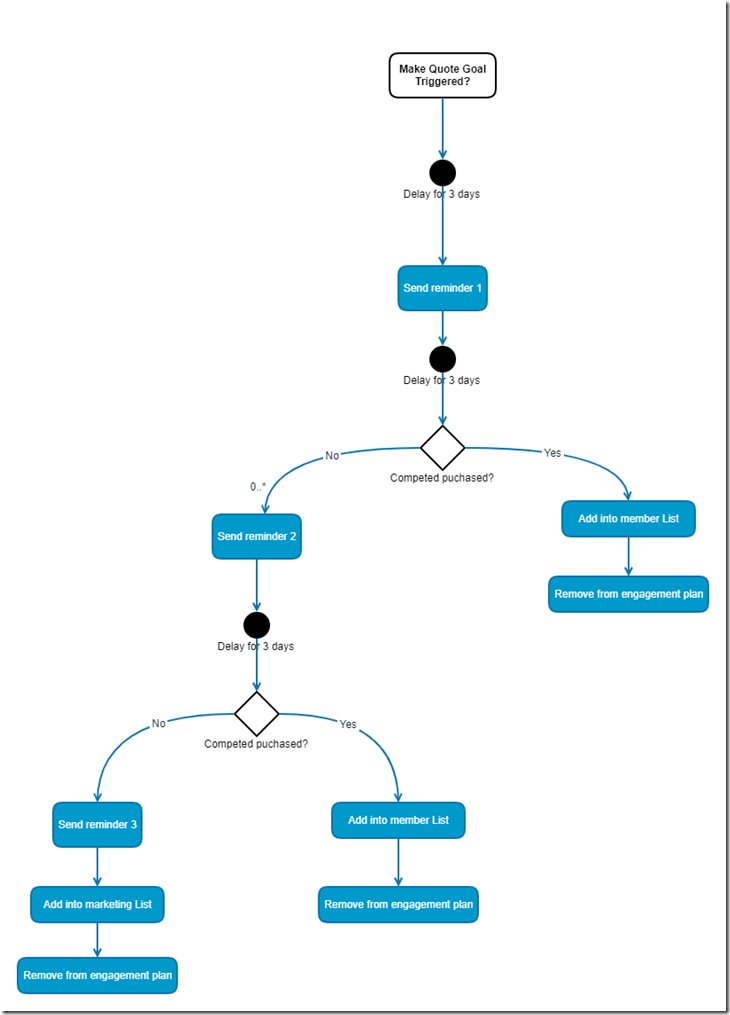
3. Next, design a user journey
4. Creating Service APIs
There are a few things you will need to consider
- Session
- Authentication
- Dependency Injection
Session
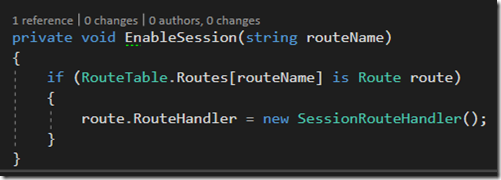
Services API by default doesn’t support session. most likely you will get Analytics.Tracking is null error. Thus, you will need to add session handler to your router.
Authentication
The good news is you can leverage Sitecore built-in Services API authentication for your custom controller. you can find more details on how to authenticate your user here. I would suggest to create specific user for your application.
Dependency Injection
Dependency injection allows you to loose coupling your code. Rather than instantiating objects directly in the code, often classes will declare their dependencies through constructor. Sitecore services API allows you configure your injection in configuration. you can find more details here.
<configuration>
<sitecore>
<services>
<register serviceType="IMyService, MyAbstraction.Assembly" implementationType="MyServiceImplementation, MyImplementation.Assembly" />
<register serviceType="MyServiceBase, MyAbstraction.Assembly" implementationType="MyServiceBaseImplementation, MyImplementation.Assembly" />
</services>
</sitecore>
</configuration>Implement Triggering a goal
Cool, by now if you are following the above steps you should have your API up and running with authentication enabled. next is to create action for triggering the goal.
Identify contact
In my case, I need to identify the contact and update their information. IdentifyAs is the method I’m using. This basically tells sitecore that If it doesn’t exist then creating a new contact, otherwise makes it as known contact.
update contact
After contact is created, next is to update the contact details i.e. addressList,
For updating contact, I’m using xConnect Client API. Sitecore xConnect client API allows trusted clients to create, read, update, and search contacts and interactions over HTTPs. you can find more details here.
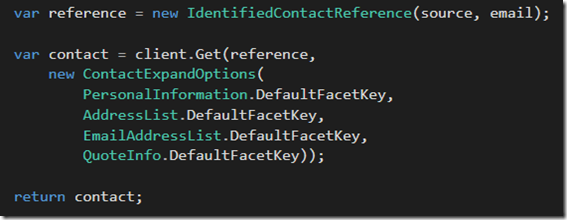
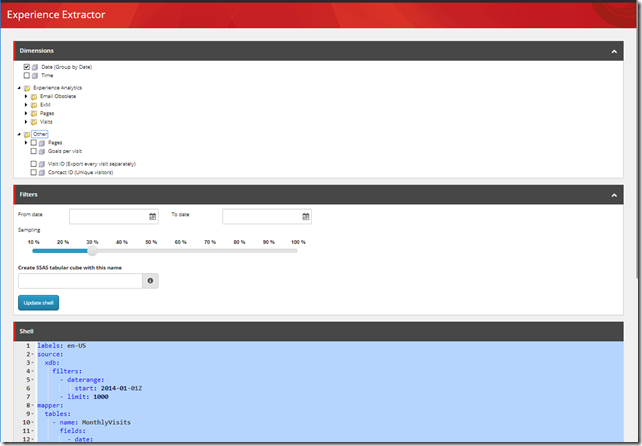
Don’t forget to extend the facets you want to update, as by default, sitecore doesn’t return most of the facets. Here is an example of extending facets.
triggering goal
It is a bit misleading about triggering a goal in Sitecore documentation. It states to register a goal for triggering it. Unfortunately, it won’t work with API, as it doesn’t have page context.
var goalId = Guid.NewGuid(); // ID of goal var goalDefinition = Sitecore.Analytics.Tracker.MarketingDefinitions.Goals[goalId]; Sitecore.Analytics.Tracker.Current.CurrentPage.RegisterGoal(goalDefinition);
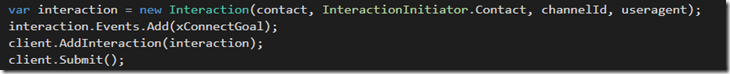
Instead, I’ll still need to use xConnect Client API. Goal is specific type of an interaction. so you can add an interaction with a type of xConnect Goal
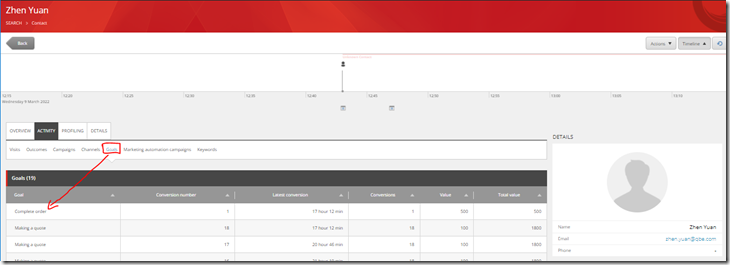
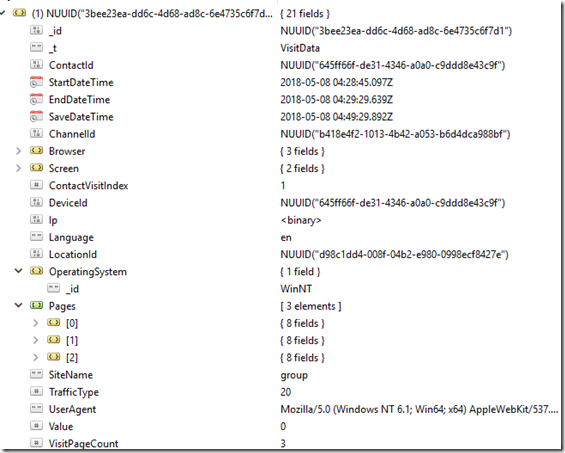
Once you added the goal, you are able to validate in the experience profile as shown below.
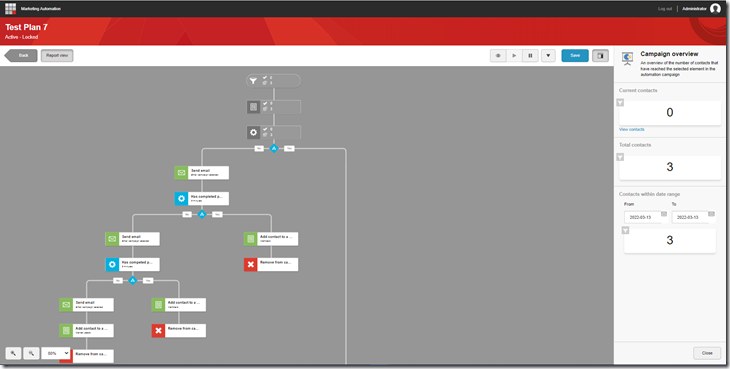
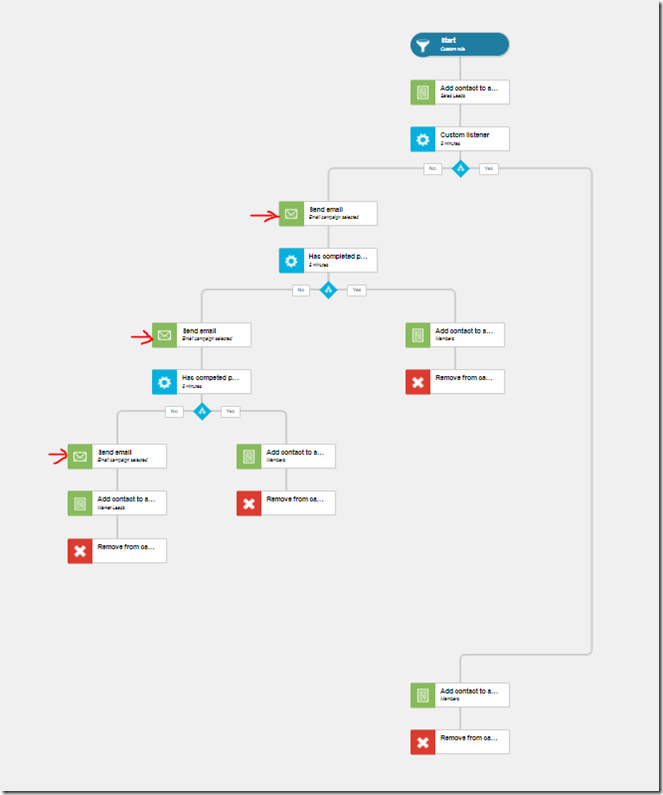
Awesome, by now we have our goal triggered. we can start configure our engagement plan. based on the business requirements, I have created 3 reminders as shown below.
When users trigger “make a quote” goal, they will be engaged into the campaign, during the period, if they never complete their purchase, 3 reminders will be sent to them.
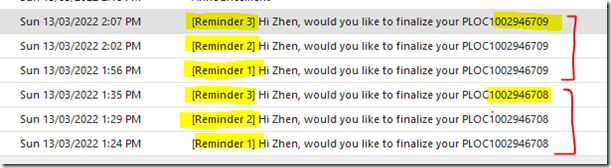
Here is my testing results:
I triggered two goals with different quote Id. Since I never completed the purchase, I have received 3 reminders for each of the quote.
Summary
Hooray! Now, the custom API extends Sitecore tracking capabilities to our SPAs and mobile apps. As you can seen that Sky is the limit for using Sitecore Marketing Automation to achieve your business goals. I hope you enjoyed this article.