WFFM– Troubleshooting with Wireshark
Having not found time to write this entry until now James Hirka, who encouraged me to post this, probably will call me “Slacker” =P. But ultimately I’m writing this to share my Troubleshooting experience with you.
Issue
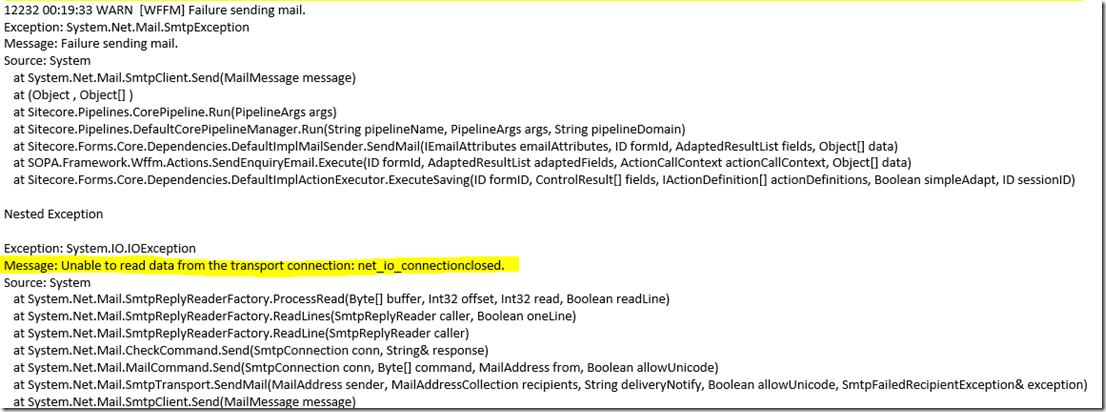
Received an error message as shown below on UAT environment, but this solution totally working on Dev (local) Environment.
Troubleshooting Steps
The first reaction of seeing this error, I thought it’s because of the UAT server block the communication between SMTP provider and the server. So I tested with PowerShell script.
The PowerShell script worked.
I thought it could be caused by authentication, so I tested with PowerShell with wrong password. Bingo! I got the same error message. Then I checked the Sitecore configuration, however, it looks right to me.
<setting name="MailServer" value="xxxxxxx” />
<setting name="MailServerUserName" value="xxxxxxx"/>
<setting name="MailServerPassword" value="xxxxxxx" />
<setting name="MailServerPort" value="xxx" />
I also double checked the action parameters. same credentials.
What?! This is wired. what could be the issue!!
So I then start to output the SMTP settings credentials by overwriting the send email action. The output looks correct. Why!!!, What’s going on!!
Then I created a console application, just for testing and it worked fine..
Ultimate solution
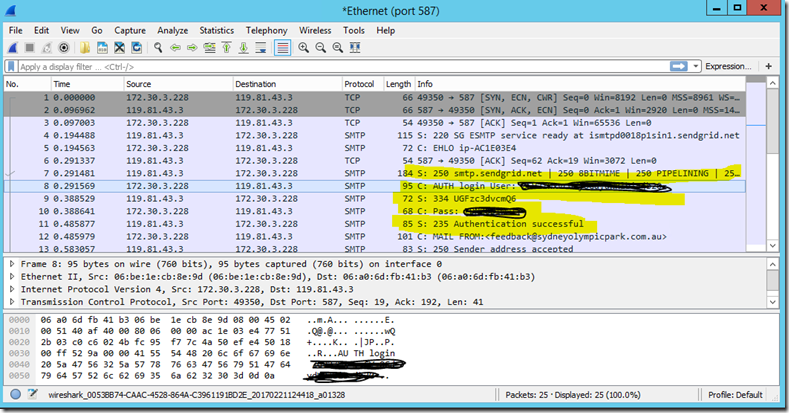
Thanks to James Hirka, who introduced me a great tool Wireshark. With Wireshark you can listen on a port and monitor all the requests from the sever.
Ultimately, we FOUND the issue: the password is wrong, This was caused by invalided xml format of the action parameter.
Here is the invalided action parameter
<Password>xxxx<Password>
Note this missing back slashin the above parameter, seriously?! . There is still question about why the output is correct (Didn’t fail in the action, but in the pipeline.) This is not in the scope be in this post, but I will dig into the pipeline and post the result shortly.
Other suggestion to WFFM could be to put at least xml formatting validation for such field, it would be nice to validate the format early and may save a lot of time in future.