Sitecore publishing service has been released since Sitecore 8.2. The publishing service version 3.1 has been released for Sitecore 9 initial and update-1. The main objective for using the publish service is to make the publishing more efficiency and less impact on content editor. Publishing service allows service resiliency and prevents the Publishing Service from being a single point of failure.
You can also configure the publishing service for high availability where multiple instances of the publishing service can be running and accessed via load balancer. only the active instance will have the publishing schedule enabled to process publish jobs. The inactive instances will be automatically elected as an active instance, if the active instance become unavailable.
There is no incremental license implications for enabling the Publishing service. Nevertheless, It will increase the infrastructure costs i.e. a new dedicated server. However, the performance would be improved massively – publishing 100K items can be completed within 10 mins.
Prerequisite
- .NET Core (Download from here)
- Sitecore Publishing Service Package
- Sitecore Publishing Module Package
Installing Steps

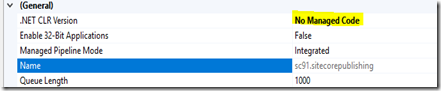
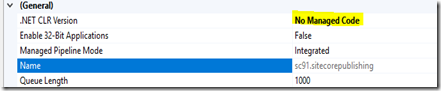
- Set .NET CLR version as NO Managed Code

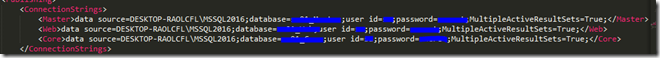
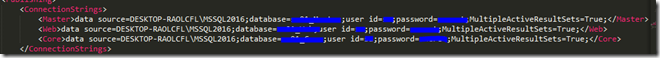
- Update connection string in sc.global.xml file

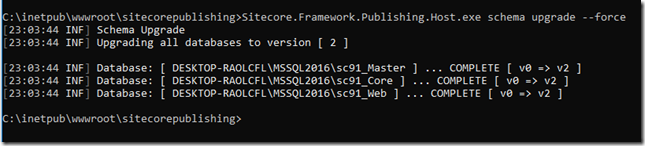
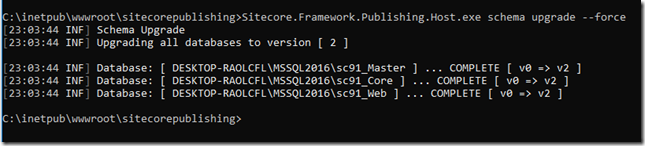
- Run Sitecore.Framework.Publishing.Host.exe schema upgrade - -force

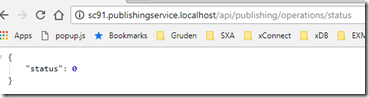
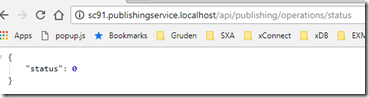
- Run [sitename]/api/publishing/operations/status. If it returns status:0, then it means the publishing service has been installed and running successfully.

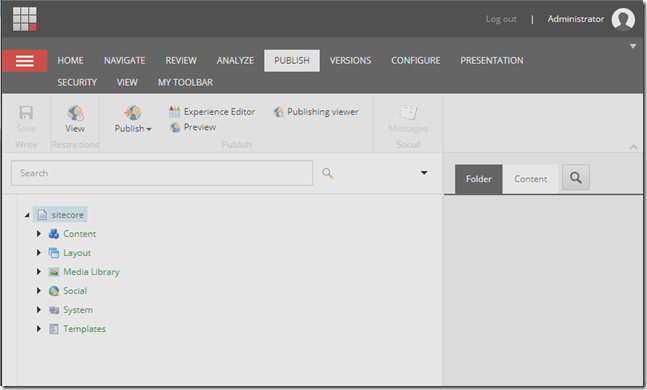
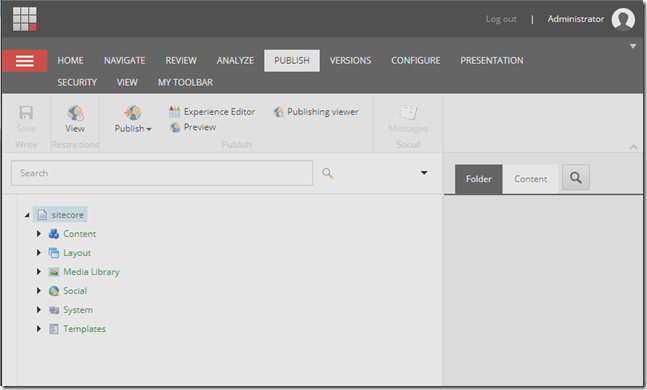
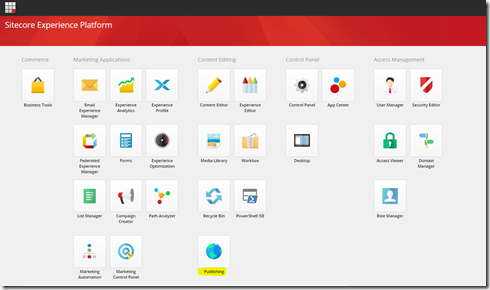
- Install Publishing service module in Sitecore. After installed the module, you can see the publishing icon in the dashboard.

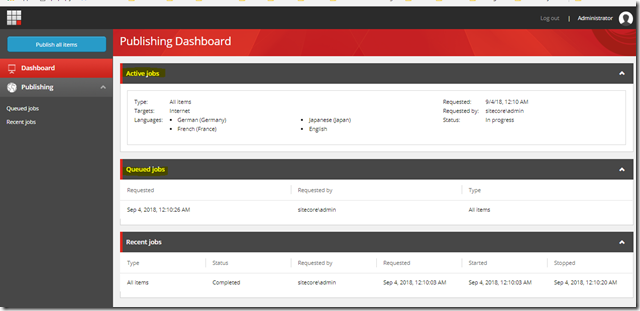
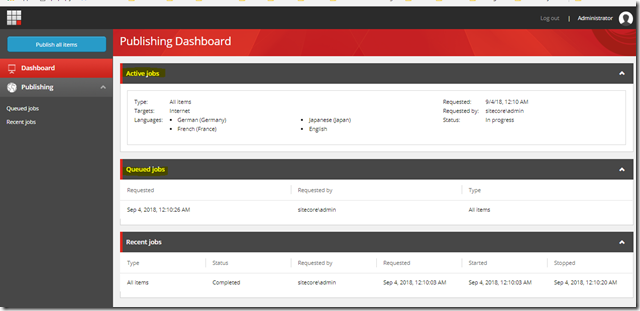
Once you published item, you will be able to see the active jobs, and queued jobs in the dashboard as shown in below

I’m honoured to be invited as #Shehacks2018 mentor by Microsoft for supporting the local woman IT community. It’s a great community with all talent people from different industries. It’s my first time join the community as mentor. Not just sharing my experience and giving guidance, but also I learnt a lot from them during the 1.5 day event. As part of the them, we came up with solution for a real issue by leveraging Machine Learn and cognitive services. Our machine Learn and AI solution ultimately won the 3rd party integration with Machine Learning and AI Award! . Thanks AWS for the rewards.



![clip_image002[4] clip_image002[4]](/posts/files/061acf38-725c-4ca4-a02e-c526eb575d8c.jpg)
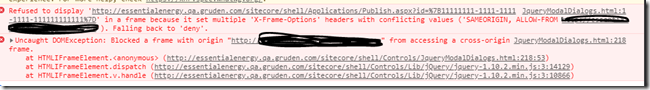
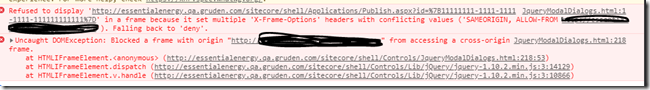
Today I came across a publishing issue in our UAT environment. After I clicked the publish, the publish popup window doesn’t display and in the console log it is showing an error “because it set multiple X-Frame-Options” headers with conflicting values (‘SAMEORIGIN, Allow-From’…) Falling back to ‘deny’.” as shown below.


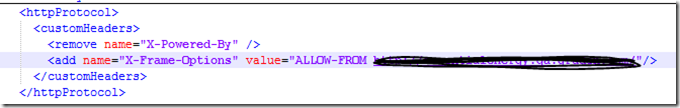
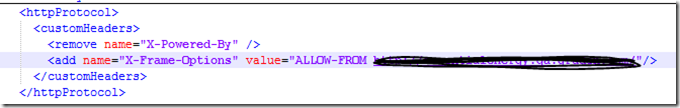
So, I checked the web.config file and noticed that someone added “ALLOW-FORM” X-Frame-Option in web.config.

The error is because from sitecore 8.1 update 3 onwards sitecore introduce default module to add X-FRAME-OPTION Sameorigin using below module
<add type="Sitecore.Web.XFrameOptionsHeaderModule, Sitecore.Kernel" name="SitecoreXFrameOptionsHeaderModule" />
Recently, I’ve been working on Sitecore commerce project. In the post below, I’m going to share the experience about how I troubleshoot the issue and get it solved eventually.
Issue
The issue I encountered in creating a commerce user. customerServiceProvider “createUser” throws an exception
“An element with the specified key already exists.”, however the commerce user and sitecore user were successfully created. So WHY?
Troubleshooting
The initial suspicion was there are some duplications in the database. so I double checked UserObject table, the Addresses table (because I also add billing address and shipping address for the user), as well as the aspnet_Users table in Core database. Unfortunately they all looks clean and right, no duplications.
Then I thought that maybe there are some other tables gets updated while creating a new user, so I opened the “SQL Server Profiler” tool trying to track all the database queries. NO luck.

Ultimately, I found the issue. it was because when delete a user in Sitecore, it does delete both commerce user and Sitecore user, BUT not contacts in xDB. Just for the proof of concept, I removed the contact and identifier from xDB. Bingo! It fixed the issue.
Today while doing self-testing, I found that OTB facet filter component doesn't work as expected. After digging into the code, it is surely a Sitecore SXA bug. Therefore, I decided to share this and hope this can help you to understand the issue and quickly solve it.
What’s the issue?
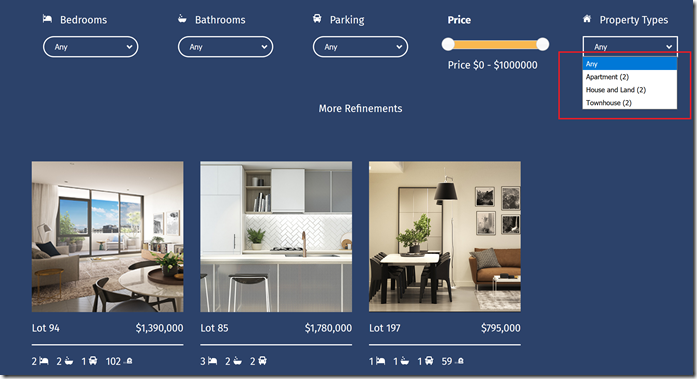
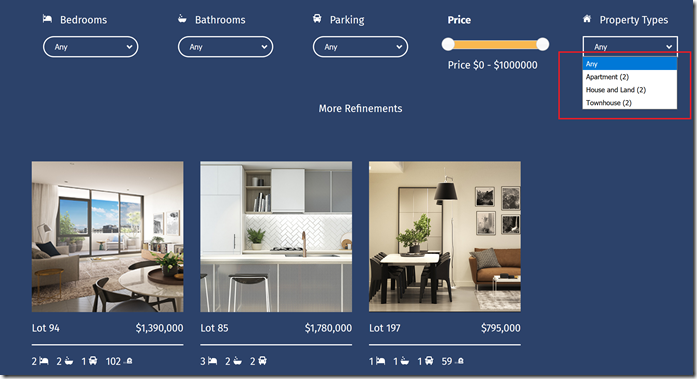
The screenshot below, it has 3 properties, and I assigned different property type for each of them (for testing purpose). The expected result would be Apartment(1), House and Land(1) and Townhouse (1). However, it is indicating (2) items per type? Why?!

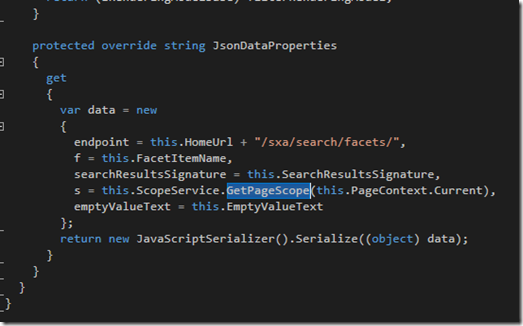
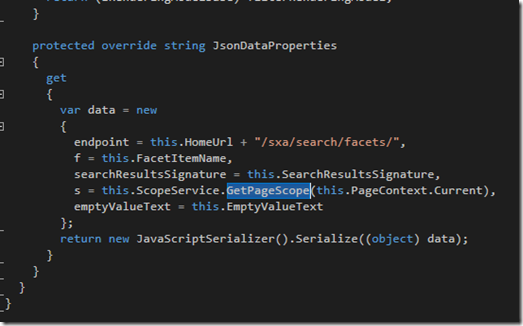
My first question was that is this because of multi-languages? After looking into the code, I found the answer, it’s because the facet component ONLY takes the search scope as its search criteria, which means the results contains multiple items with different language.

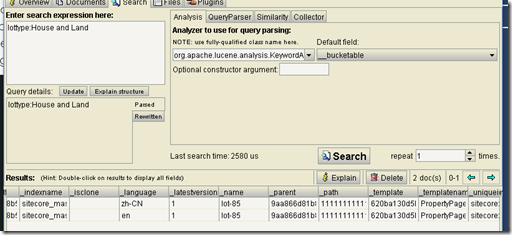
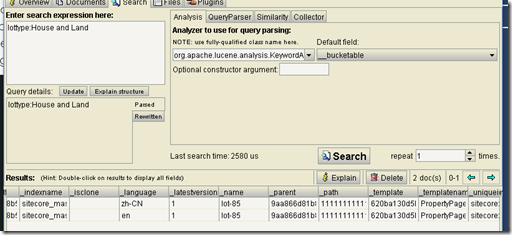
Here is the screenshot for the index, As you can see It has two items with the lottype equals to “House and Land”, one is Chinese version and the other is English version. That’s why the facet indicates (2) items per type in the example above. This bug could cause the discrepancy between search results and facet filtering, if you are implementing multi-language website.

Fortunately, This bug has been fixed in SXA 1.6, for all previous version please create a ticket in support portal for requesting the patch for your SXA version.











![clip_image002[4] clip_image002[4]](/posts/files/061acf38-725c-4ca4-a02e-c526eb575d8c.jpg)