Sitecore SXA search features are really flexible and everything is content manageable. While SXA search will often meet the client search requirements, there are some limitations with the out-of-box implementation i.e. the rendering template is hard-coded in the JavaScript, which can present difficulties to when the front-end developers want to work with these.
Therefore, we want to extend the search results rendering so as to provide front-end flexibility, allowing for changing the mark-up, and also make sure the results mark-up is scalable and re-usable.
If you are already familiar with the SXA search result rendering, please feel free to skip the next paragraph.
How does SXA search result rendering work?
Search results rendering is one of the SXA search components, it’s utilizing the global scope for sharing the settings between each of the search components i.e. search box, search filter, load more button etc.. After the initial load of a page, the search results rendering will make an Ajax call to the search service API by passing the search scope and query. Once it gets the results from server, it will then render them on the page with the pre-defined template. This is how the out-of-box search results rendering work. The approach is good, as it modularizes the feature into small individual features i.e. pagination, search box, filter etc., which has great maintainability and reusability.
Custom search results rendering
The custom search results rendering described below is built on top of the out-of-box search results rendering,but adds some enhancements.
We are going to:
- Move the template into cshtml view (New)
- Allowing randomly order (New)
- Server side return results (New)
- Enable experience editor for the result items (New)
- Use variants for search results
- Make use of the global scope
We are going to do this, using the following steps:
Step One –Create SXA rendering controller
As when creating other custom SXA controller, you will need to create a custom search results controller. If you are unsure how to a custom custom rendering, please refer to my previous post here.
Step Two–Create custom search results repository
In order to use the variant for rendering the search results, the custom repository needs to inherit from VariantsRepository, which is the Sitecore.XA.Foundation.RenderingVariants.Repositorie namespace.
Also, we will need to inject IScopeService for utilizing the global scope in the custom repository constructor as shown below.
public CustomRepository(IVariantsRepository variantsRepository, IScopeService scopeService)
{
this.VariantsRepository = variantsRepository;
this.ScopeService = scopeService;
}
Next we need to create a custom method for retrieving the results.
public IEnumerable<ContentPage> GetItems()
{
var searchService = ServiceLocator.Current.Resolve<ISearchService>();
string indexName;
var query = searchService.GetQuery("", this.JsonDataPropertiesObject.S, this.JsonDataPropertiesObject.L, null, out indexName);
…
}
Step Three–Create custom search results View
<div @Html.Sxa().Component("custom-search-results", Model.Attributes)>
<div class="component-content">
@if (!Model.ChildrenItems.Any())
{
return;
}
<ul class="search-result-list">
@foreach (var contentPage in Model.ChildrenItems)
{
<li>
@foreach (var variantField in Model.VariantFields)
{
@Html.RenderingVariants().RenderVariant(variantField, contentPage.GetItem(), Model.RenderingWebEditingParams)
}
</li>
}
</ul>
<div class="search-result-overlay"></div>
</div>
</div>
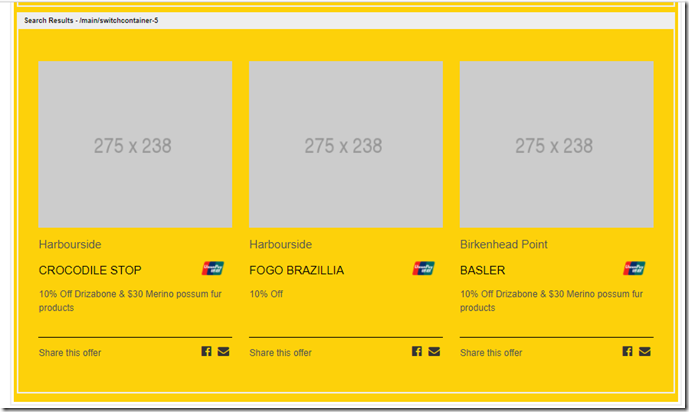
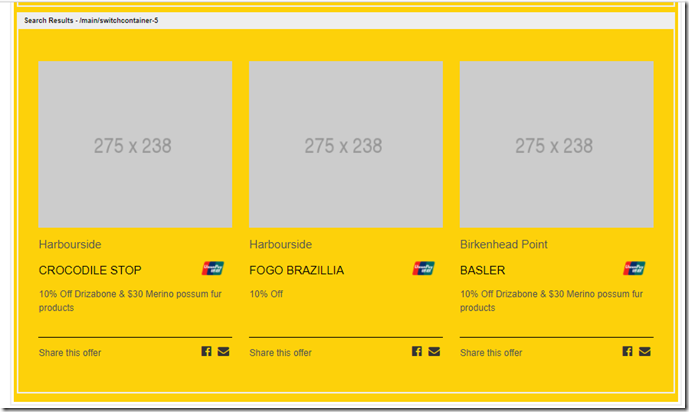
This is what it looked like in Experience Editor, content editor can see the search results.

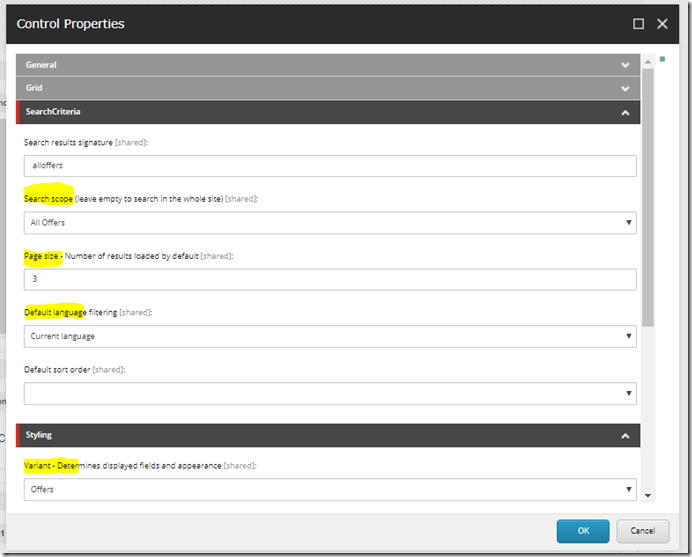
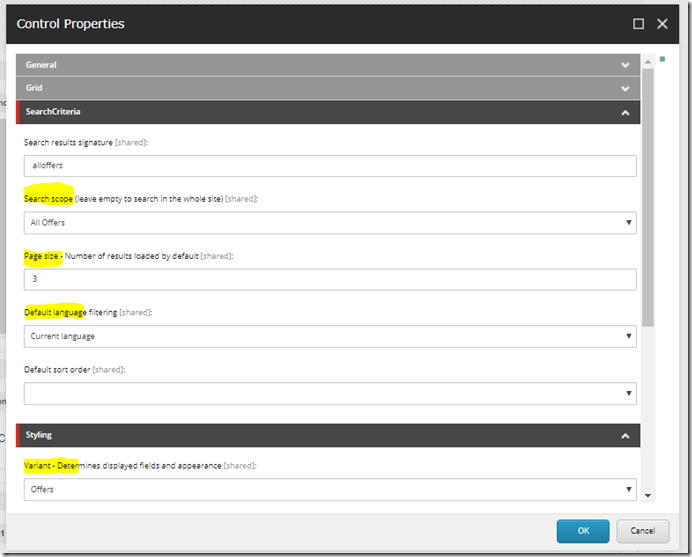
And all the settings are CMS-configurable

Hope you enjoyed the post and found it’s useful.