Automatically synchronize theme for SXA site
- Posted in:
- SXA
Have you ever been asked the question – Is “import theme” the only way to update/upload themes in SXA? Importing themes is easy, however, sometimes it’s easier if the theme could be uploaded automatically whenever CSS/JavaScript is changed. It would be more productive/efficient for front-end bug fixing/debugging, as front-end developer don’t have to always login sitecore, and upload file manually.
Fortunately, out-of-box SXA already has such hidden feature. I said it’s hidden, as it’s not been mentioned in official documentation, but it’s there.
How to enable auto-synchronizer?
- Open /Website/App_Config/Include/Feature folder and remove .disabled from z.SPE.Sync.Enabler.Gulp.config.disabled file;
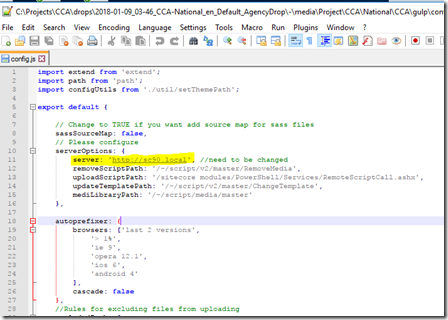
- Update config file for Gulp tasks. **ThemeRoot/gulp/config.js** file as shown below.
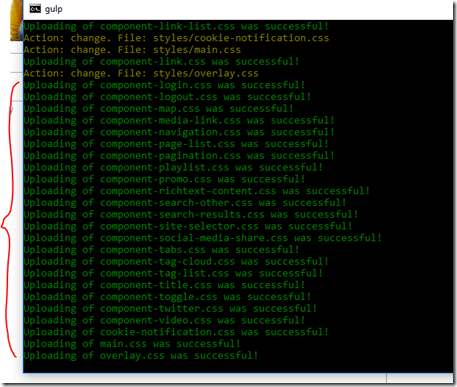
3. Run gulp
After that, you will notice that all compiled css/javascripts are automatically uploaded into Sitecore. (Tips: Disable optimizer, otherwise you will have to manually delete optimized.min files)