Build a website with Sitecore SXA from scratch
- Posted in:
- SXA
Since Sitecore releasedSitecore Experience Accelerator, there has been has a lot of discussions around why businesses that currently use Sitecore, would need SXA, and how SXA can speed up the development process. In my previous post I talked about how to create a custom SXA component. In this post, I’m going to share my experience with building a website using Sitecore SXA.
why SXA is good
SXA allows for the designers, UX and UI teams to work with the developers
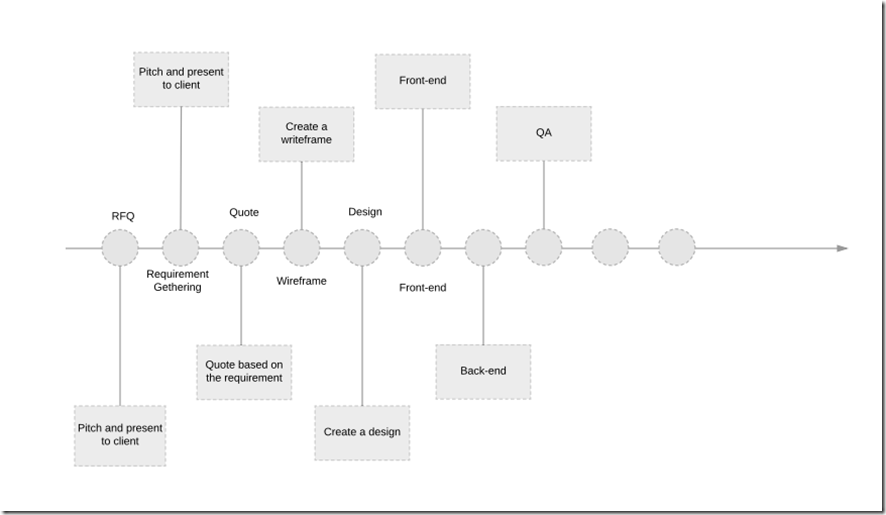
In the traditional process, wireframe, design, front-end and back-end are working in sequence as shown in below diagram.
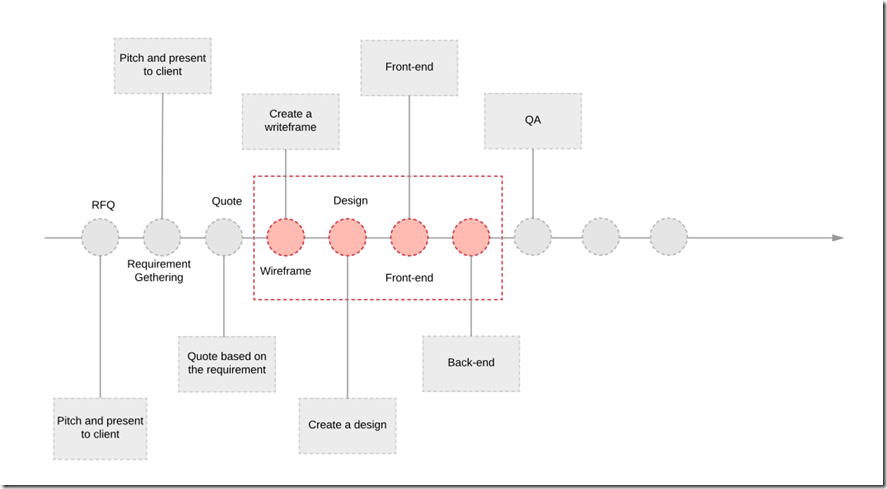
However, SXA gives the possibility for UX, Design, front-end and back-end to work in parallel.
SXA force best practice principles
As mentioned above, Sitecore SXA was built with Sitecore Helix framework in mind. Developer can extend and customise the SXA features, however, the same framework and principles have to be followed.
Reusable components
You may be thinking , but I can create component in traditional Sitecore solution and make it reusable already! Why call out SXA? This can be best answered with an example.
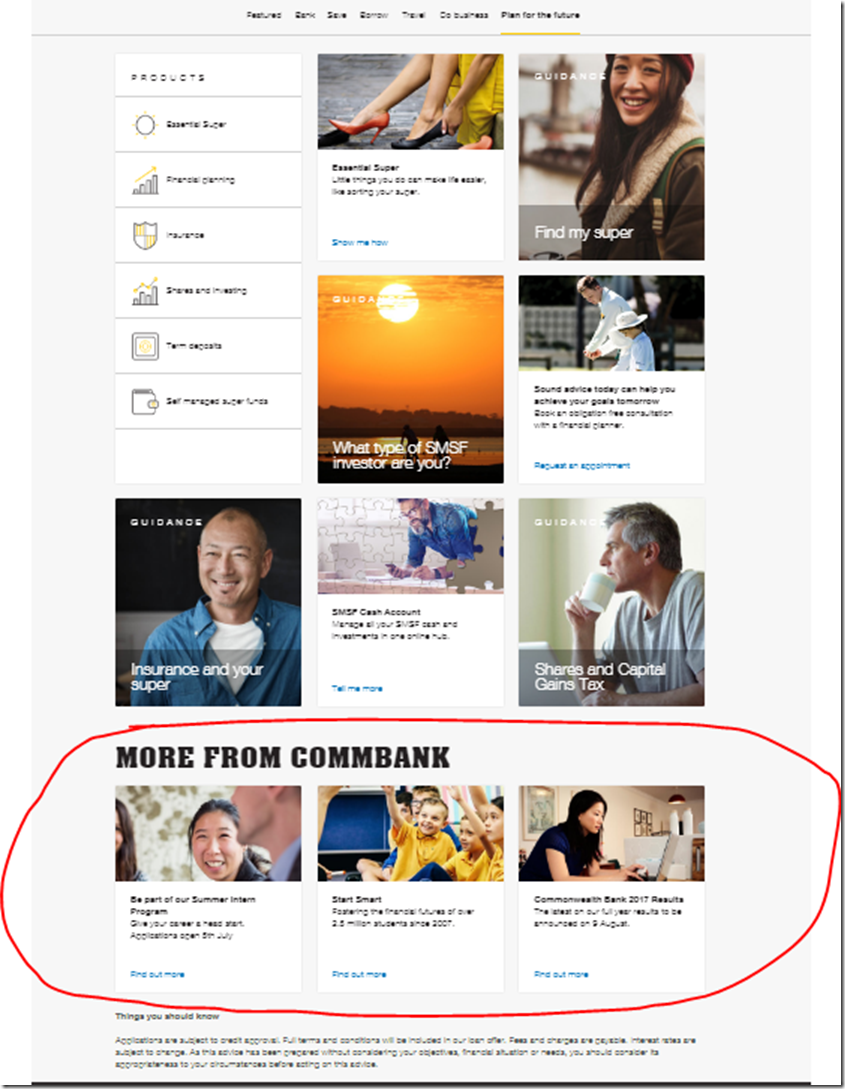
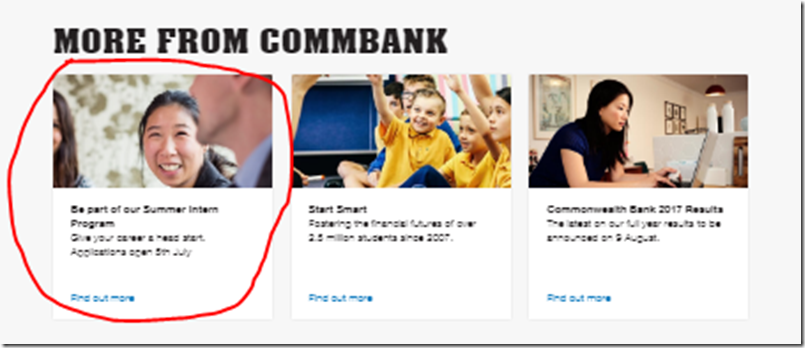
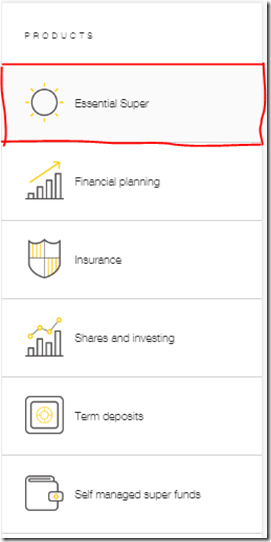
The below is a design example, and I believe as Sitecore developers, we will all agree that the circled widget is likely to be a rendering with a data source applied?
However, this would not be the approach you would talk with SXA! In SXA we define an individual column as a component. According to the design, we will repeat the same component three times. Sitecore SXA has pre-built renderings(component) which can help us understand the principles and which we can utilise; These can be found here.
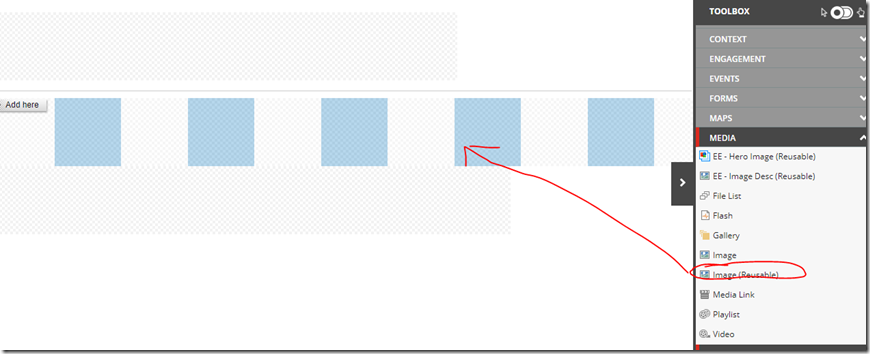
In this example, the rendering we will want to re-use would be the Image (Reusable) rendering (component)!, this means no custom rendering is required. You just saved yourself some Back-end dev time, integration with front-end, and testing!
SXA can significantly speed up your development process!
Building a website with SXA
Prepare SXA solution
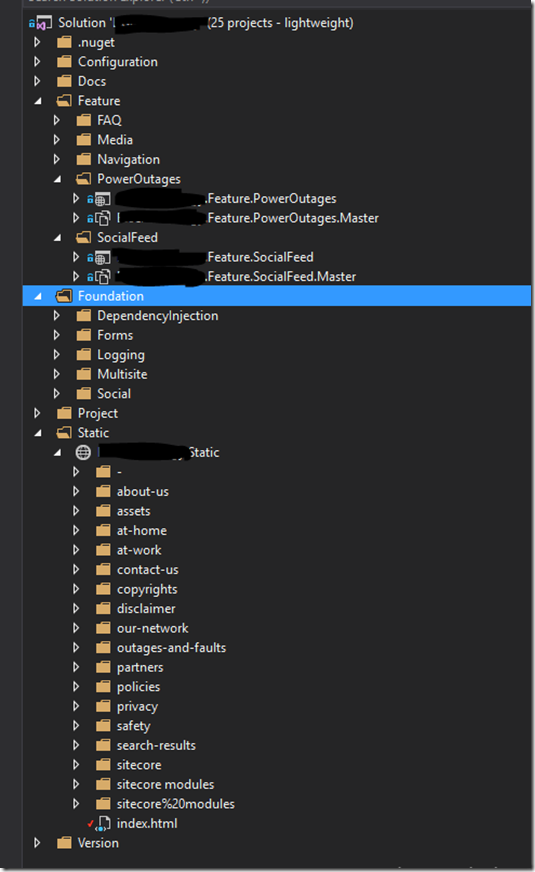
Setup Sitecore solution by following Sitecore Helix framework.
Here is the sample structure
Define your renderings
As explained above, in SXA when we are trying to define the rendering, we want to keep it small so that we can easily reuse it across the site.
The below is an example design for a quick links rendering (component). Instead defining the whole panel as a widget/ rendering with data source, we can use Image (Reusable) rendering and take the advantage of SXA rendering styling feature.
Here is how you can create a quick link rendering (in10 minutes).
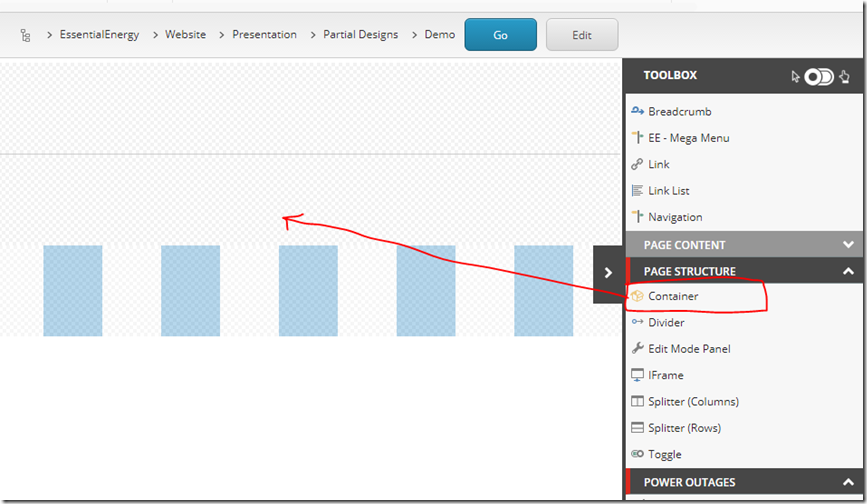
1. Add a container rendering
2. Add an Image (Reusable) rendering into the container
Once you done this, it basically means you have a div wrapper for the image (Reusable)
<div class =”component container”>
..
[Image (Reusable) Rendering]
..
</div>
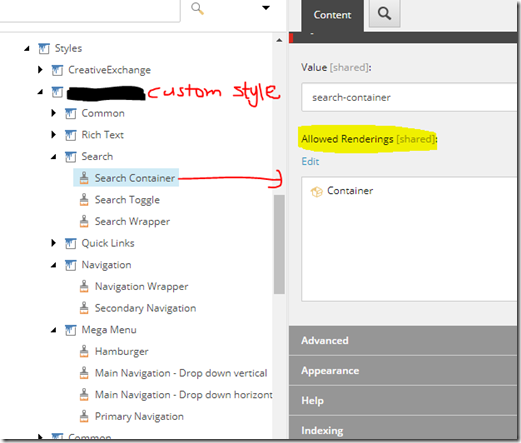
In order to make the image (Reusable) rendering have the same look and feel as per design, you may need a custom style.
Under site presentation, I created custom styles (I don’t want to mess with SXA styles). I believe its important to keep the out of the boxes styles separate from out custom styles. SXA also allows you to select allowed rendering per style. In our case above, we are going to create a new style called ”Quick Links, and in “Allowed Renderings” select container rendering.
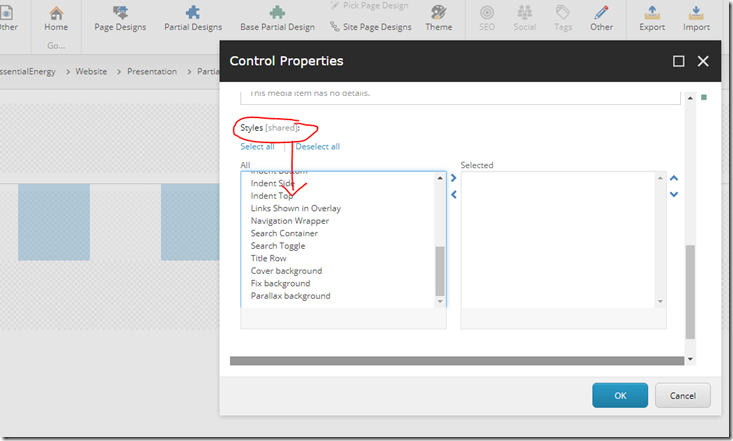
After that, you should be able to see the custom style in the Styles property window
Once you’ve done, I’m sure your front-end can do the magic to make it pretty as per the design. easy right?
In some cases, you may need to create your own renderings, you can read my previous post about how to create custom rendering here.
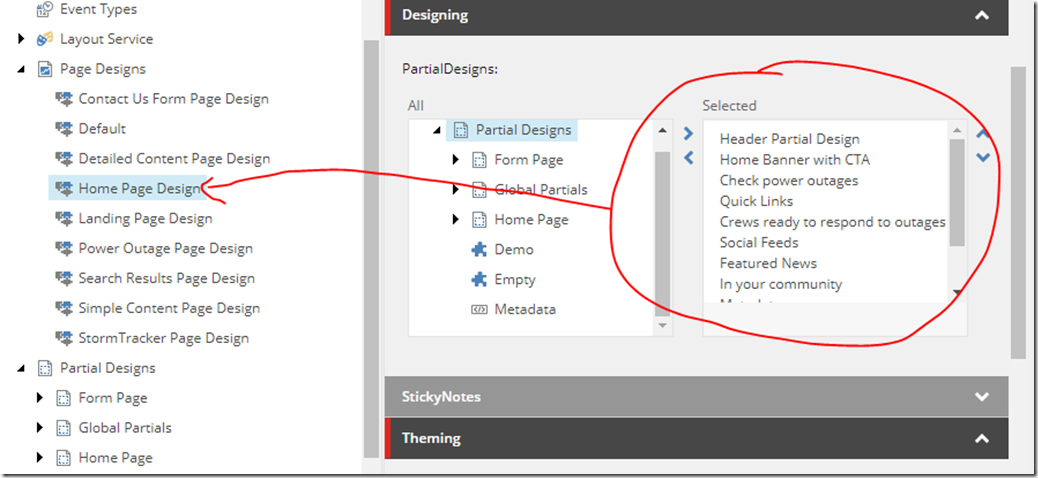
Page Designs
Page design is defined in your project scope which is the number of page templates you are going to build.
Partial Designs
Partial design is one of the beautiful design principles with SXA, where you would normallyhave presentation details defined (against standard values), SXA separates and moves these to site level.
Partial design has the same concept of MVC partial views. SXA allows you to select multiple partial views for a page design.
Export/Import the site
Once you finish the page design, you can then export either a single page or the whole site, front-end developer can start to re-skin by creating a custom theme.
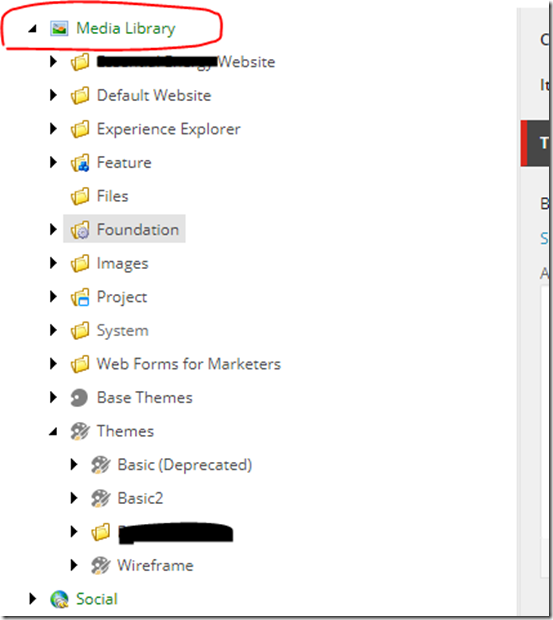
SXA stores all themes in media library. After restyling is completed, you can reimport these into Sitecore and SXA will automatically create new css and javascript accordingly in media library.
After successfully reimporting the site, congratulations! you’ve done your first SXA site.
If you would like to see a live demo, please join the August Meetup of the Sydeney Sitecor User Group. Click here for RSVP.













Comments
My brother suggested I might like this blog. He was entirely right. This post truly made my day. You can not imagine just how much time I had spent for this info! Thanks!
Build a Website