In this post, I'm going to explain some advanced features of SXA – Rendering Variant as well as how to apply custom rules for a variant field.
What is rendering variant?
Out-of-box Sitecore SXA provides a set of variants that come with renderings that support them. In the past, if a component, e.g. carousel, are rendering differently in design, most likely you will create a different rendering controller in back-end. Fortunately, SXA solved this issue perfectly with rendering variants. Rendering variants allows you to create one controller with many variants. For example, the list rendering can have different variants for: detailed lists, thumbnails list, and a carousel. For more details you can find here.
How to create rendering variant?
Out-of-box rendering variants are located under “/sitecore/content/Mirvac/RetailLeasing/HelloSydney/Presentation/Rendering Variants”

Each of the variant components has its own associated variants. The variant is associated with component by name convention. i.e. component “Search Results” is associating with “Search Results” variants.
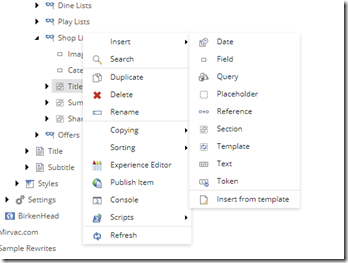
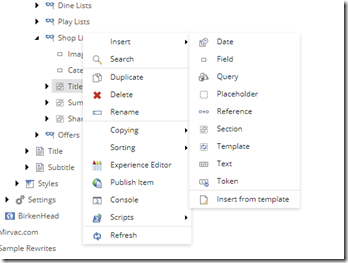
Out-of-box Stiecore allows you add 9 types of variant fields which includes Date, Field, Query, Placeholder, Reference, Section, template Text, and Token. To keep it simple, I’m going to use “Field” variant field. Once you are familiar with rendering variant, I will explain the more advanced fields i.e. template, reference, token, in my future post =).

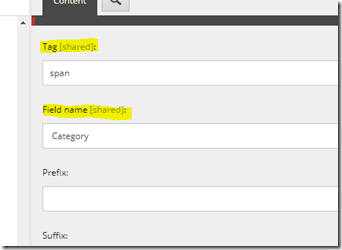
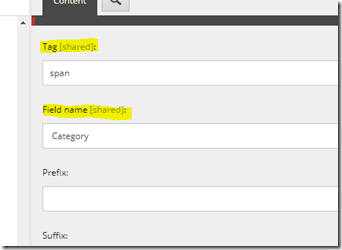
There are two important fields for adding a “Field” variant field, which are “Tag” and “Field name”. Tag is the html tag for the specific field. Field name is the field name of the data you want to rendering on the page. For instance, you want to render title in a div on the page, the Tag will be “Div”, and Field name will be “Title”.

How to Apply rendering variant to component?
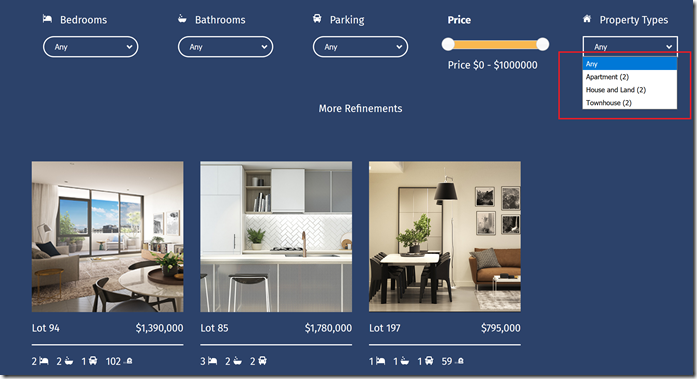
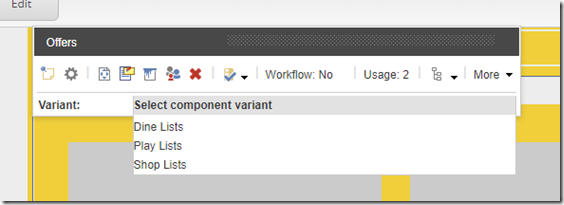
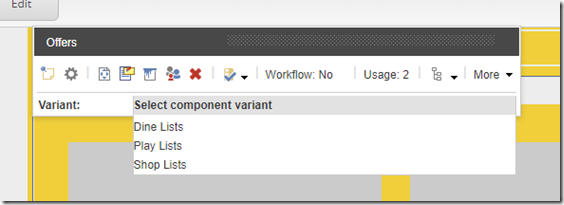
Once you finished creating your variant, the next step is to associate with the component on the page. In the dropdown list, select the one you would like to apply to the current page.

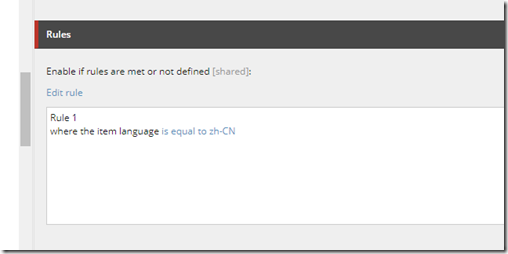
That’s all you need, simple right? In some cases, you might want to show/hide the field based on a certain condition. For instance, only showing a filed on Chinese site. What you can do is to apply a rule for the rendering field. In the rest of the post, I will explain how to apply a custom rule to a variant field.
How to apply custom rule for a variant field?
Of course, for applying a rule, you will need a rule first. If there is no existing rules fits your requirement, you can create your own rules. It’s same as the way you used to create rules for personalization.
Here is the steps for creating a custom rule:
- Create a “Rules context folder” under /sitecore/system/Settings/Rules.
- Create a “Element Folder” under /sitecore/system/Settings/Rules/Definitions/Elements.
- Create a condition under the “Element Folder” created above.
- Find “Default” tags definition under the “Element Folder” and select the tags you want to associated with i.e. Fields, GeoIP etc..
- Find “Default” tags definition under “Rules context folder”, and select the tags selected above.
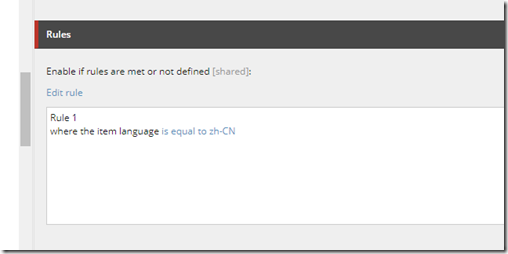
Once you’ve done the steps, you will need to find the variant field that you want to apply the rule as an example shown in below screenshot. After that, the field will be rendering based on the rule condition.