Finally Sitecore commerce 9 (SXC9) is released! Like everyone else, I’m getting excited about the new release.

It’s not a secret that the previous Sitecore commerce is super hard to use, as it relies on a legacy system – the RIP commerce server.No more Commerce Server!Thisis one of the most exciting news for Sitecore commerce. I believe everyone is happy that we no longer needs to deal with the commerce server. Secondly, it supports SXA, which should really speed up the implementation of the commerce site from the ground up.
Getting started
Now, let’s start to spin up a Sitecore 9 commerce site together.
Before starting to install SXC 9, please make sure you have Sitecore 9(XP0) update-1 installed. If you don’t know how to install Sitecore 9, you can read my previous post here.
Preparation
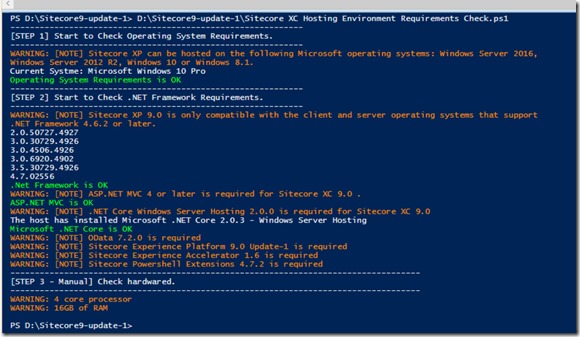
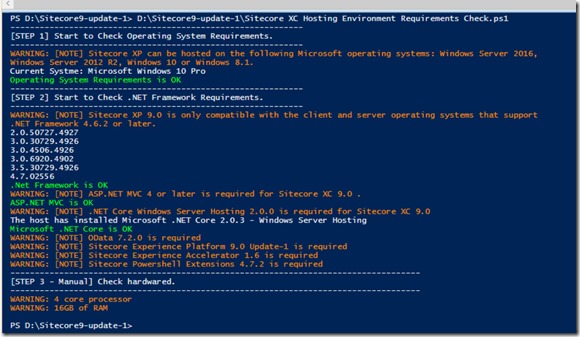
Once Sitecore XP0 installed, the next step is to check the environments includes system requirements, framework requirements etc. I wrote PowerShell script for checking all the required bits and pieces that listed in the Sitecore commerce 9 installation guideline. you can just simply follow the official documentation.

Installing commerce 9
In this section, I’m going to explain the steps for installing Commerce 9 as well as the issues you may encounter during this process.
Ready? Okay, let’s get stared.
[Step One]
Download package from Here. The package I'm using for this demo is the On Premises version. Please feel free to use the azure version, if you are more comfortable with Azure environment.
Once you downloaded the package, unzip the package.

[Step Two]
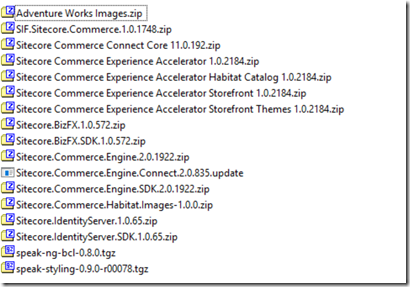
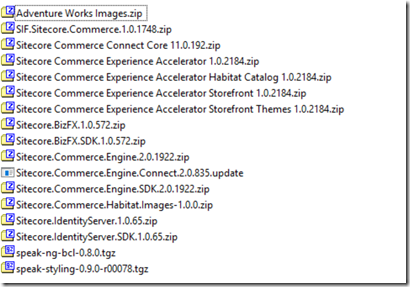
Create a deploy Folder, and copy the above files into the “deploy” folder you just created. Then unzip the the zip files as listed below:
- SIF.Sitecore.Commerce.1.0.1748
- Sitecore.BizFX.1.0.572
- Sitecore.Commerce.Engine.2.0.1922
- Sitecore.Commerce.Engine.SDK.2.0.1922
- Sitecore.IdentityServer.1.0.65
If you read the Stiecore official installation guideline, you will probably notice that Sitecore.Commerce.Engine.2.0.1922 and Sitecore.IdentityServer.1.0.65are not listed in the list, why here I’m asking you to unzip those two?

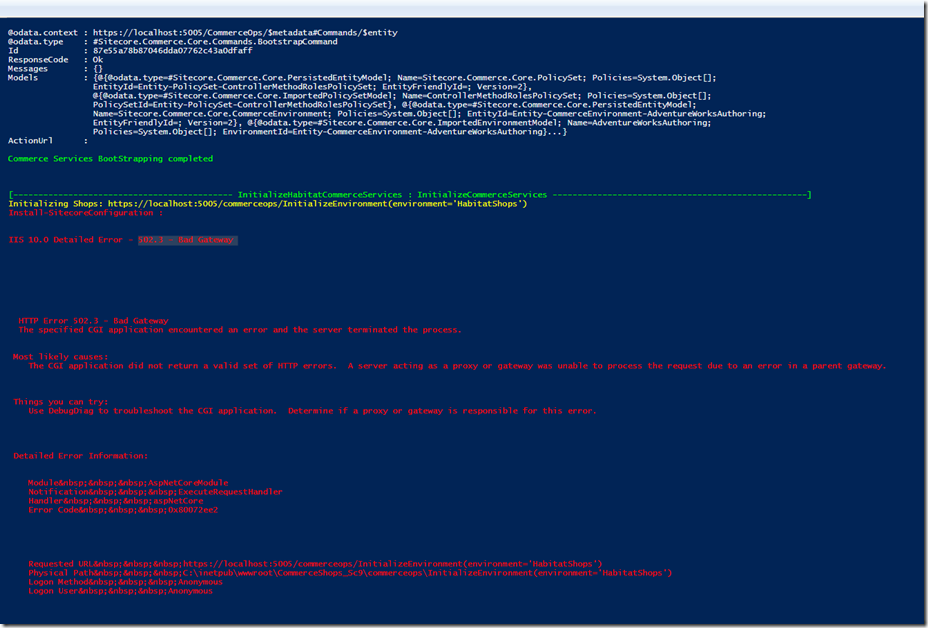
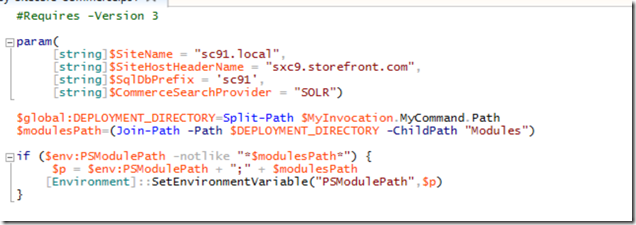
This is because the default connection string for both Sitecore Identity Server and Commerce Engine are using “.”. Therefore, If your SQL server instance name is different from the default value, you most likely get these errors.


Update the server in the connection string in both the “appsettings.json” and the environments *.json files as well as global.json.
The global.json connection string is used to tell that engine role how to access the Global database that contains the environment information.
All of the environment data is declared in json files on disk, which are then read into the Global DB when you execute the BootStrap command.
Once you’ve done above, replace the vanilla zip files with the ones you updated.
[Step Three]
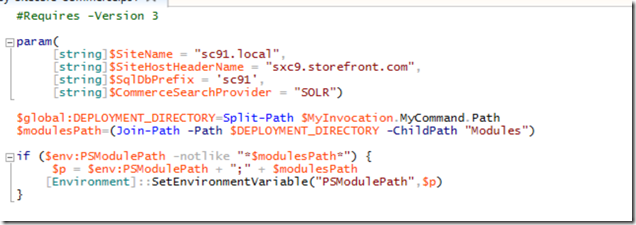
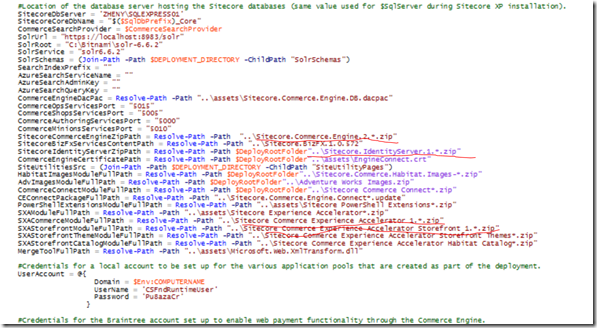
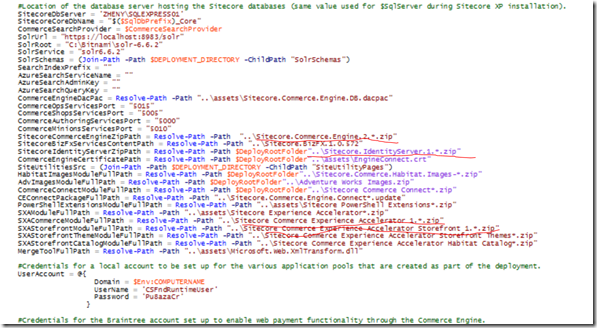
Open “Deploy-Sitecore-Commerce.ps1” in “SIF.Sitecore.Commerce.1.0.1748” Folder, and update the configuration as per your environment.
Here is an example

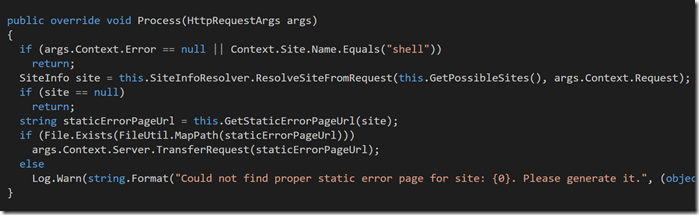
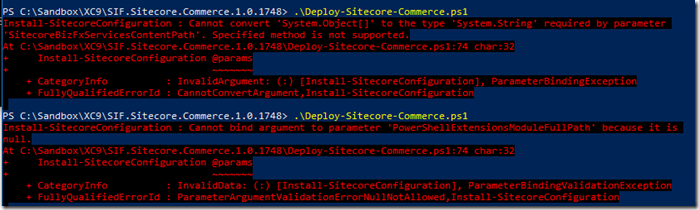
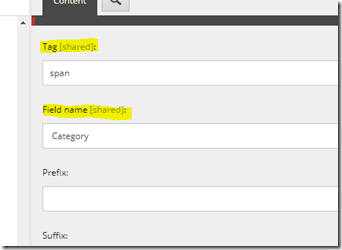
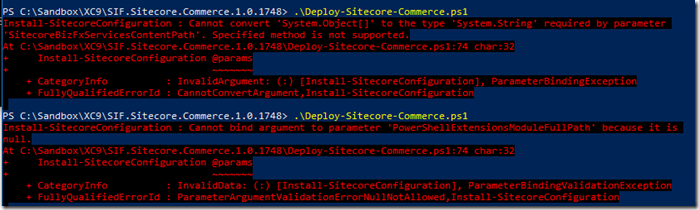
There are a few issues in the default script, for avoiding the runtime error, please change the value as highlighted in the screenshot below.

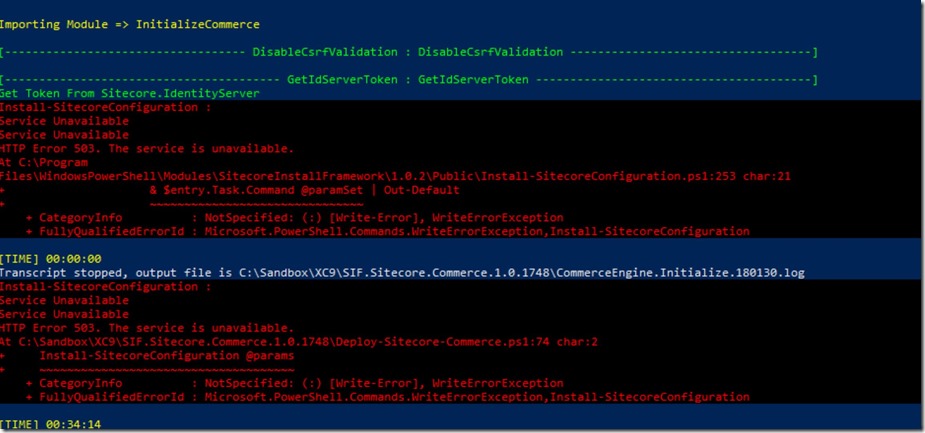
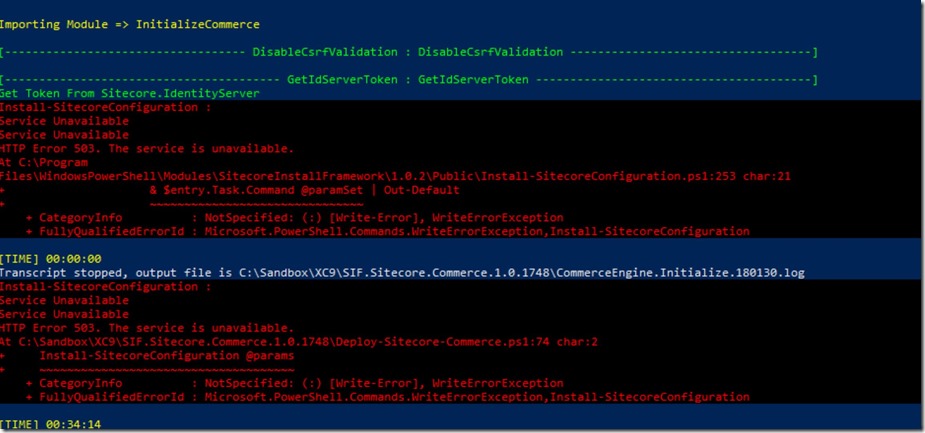
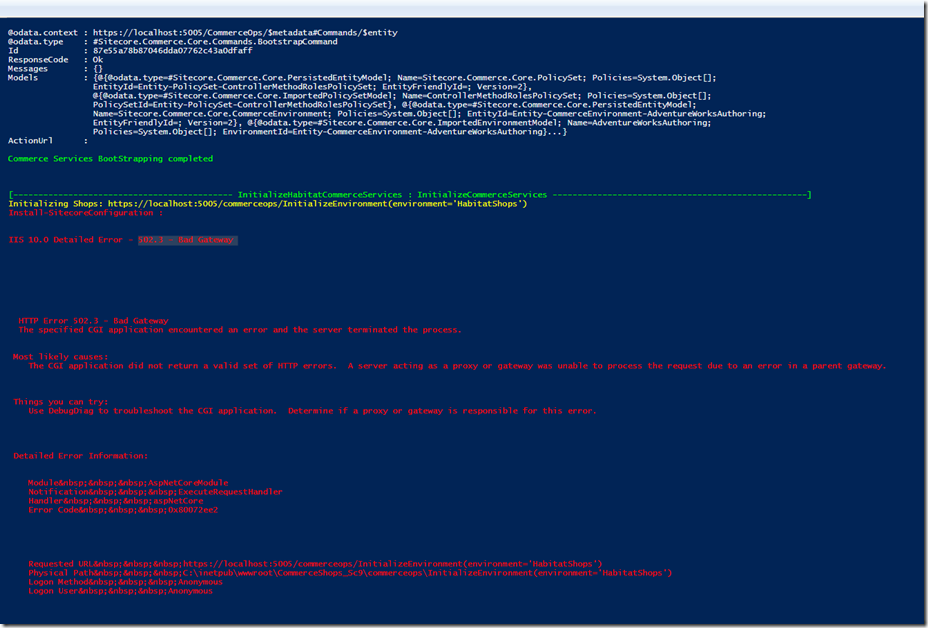
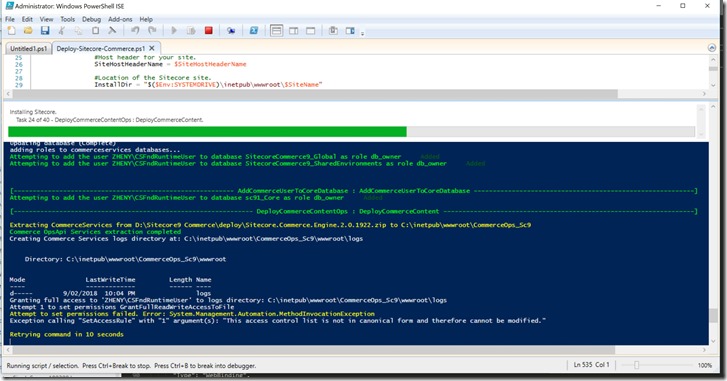
Otherwise, you may encounter an error as below

[Step Four]
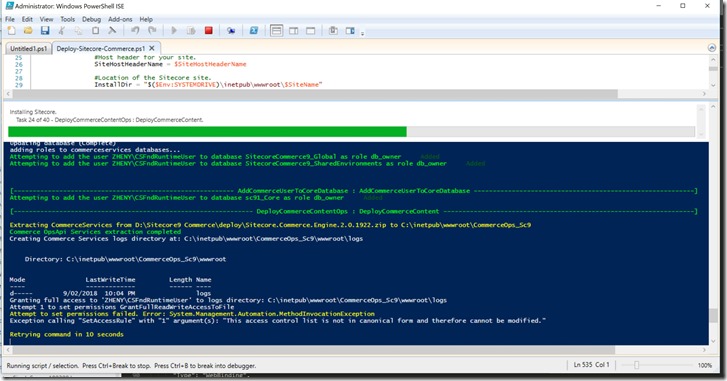
Finally, let’s run the script. The whole installation takes about 30-40 mins.

[Step Five]
After it is successfully installed. you will need to follow the post installation steps in Chapter 4 of the installation guide.
Finish? Congas! your Sitecore commerce SXA site is successfully installed.

Thanks to Rob Earlam for explaining the concept, so that I’m able to troubleshoot the issues. I hope this post can ultimately help you as well with the installation.